Optimize image size for web or blog
Optimize image size in web or articles in blog
What is the optimal image size for article in web or blog? You are on the right track if you have the same question. The image size will impact the page size and speed loading of the blog. Google said that GIF, PNG and JPEG dominate 96% of entire internet's picture traffic. And most of the time, we do not need to use the original file size that we put into our blog post. |
| Optimize image size in web or blog |
Why do we need an image in our blog?
The use of picture or image in blogger are necessity. It make the article more eye friendly. We knew that most of kid hate reading but they love comics book. It is because they have a lot of picture on it. For blogging, the image will come for different purpose.Most of them are the psychological method to attract the reader's eye. It attracts the reader to read more on the content. Some of picture are used as illustration in a guidance or tutorial to explain the step by step instruction.
For specific purpose like Photography Blog, the picture are the main content of the blog post. The picture size and quality are depend on the the purpose of the picture or image in the blog.
What is the best image optimization strategy?
The best image optimization is remove the image if it is possible. However, image has some role in the blogger post. You should define the balance between them.The best image optimization is remove the image if it is possible
Sometime we heard proverb said "Image speak louder than words" or "an image tells 1000 words". For blogging the statement my not accurately true since some time we used the image for decorating purpose. Beside that, this proverb is said in a half, not complete, they should say "an image tells 1000 words, it also take more than 10,000 times data space compare to word in internet". A words take 5 bytes of data, a small image logo for this blog has taken 7 kb of data..
an image tells 1000 words, it also take more than 10,000 times data space compare to word in internet
This mindset will help us optimizing the image that we used in our blog. It need some analysis at the beginning. After we get the best image optimization strategy for our blog, it will become standard in our blogging practice and helps a lot in reducing our blog post size and make our page load faster. Just observe your favourit blog and check their image size. I believe they will optimized the image in balance between the file size and also image purpose.
What is the ideal size for image in Blogger
So what is the ideal size of image or picture that can be used in Blogger? Simply i don't have the absolute true answer for this. It will depend on the purpose as described on the above paragraph. In general term, we need to reduce the image size without loosing image quality. It seems too good to be true. Maybe the correct statement is reduce image size with acceptable image quality.For supporting article purpose don't use the image size that larger than blog post container width. In my case, the blog post container width maximum is 700 px. If our picture has larger width, it will be shrunk to the blog post width regardless the file size.
For supporting article purpose don't use the image size that larger than blog post container width
For the title image in each article in this blog, i used 600 px width to minimize the image size.
For image that is used as illustration, we need to check whether the information on the image is till can be seen or not if the user click the image. If the information is not visible the image will be useless.
If we need a big image like in photography blog, we should consider using photo hosting service like flickr.com for uploading the image. We can put an hyperlink to this service.
How to reduce the image file size?
There are several ways to reduce the image file size. The most popular image editing software like Photoshop can do the job easily or even the Microsoft Windows Picture Viewer can do the job also. An alternative free GNU Image Processing Software or GIMP can be used as good as Photoshop. In android app, there are a lot of software that can be used to reduce image size without loosing the quality (they said). Some online tools are also available to do the job.I like to used GIMP for image processing including reducing file size since it is free, easy and legal.
Below is the step by step of reducing image file size using GIMP.
- Think : How much resolution that you need for the image in your blog post. Remember the blog post maximum width for reference. Consider also the objective of the image.
- Choose image format: Personally i prefer JPG/JPEG file compression. It lossy compression so generate lower size compare to PNG for the same resolution. However JPG/JPEG doesn't support image with transparent layer
- Reduce the image resolution (Scale down) before reduce the image size. It will depend on the step one. For decorative purpose, use the blogger post width as the target image width. I use 700 px or less
- Reduce the image size by adjusting image quality from 0-100%. Find the optimum image quality. Find the balance between image file size and image quality
Below is the illustration of step 3 and 4.
I have picture with 3.6 Mpix resolution and 979 kb file size. I want to put it in my blog post to support my article about Koi Fish. Since the file size is relatively big, i do not put in the blog. I just upload it in flickr.com. It can be downloaded from this URL.
So it has 2094 x 1570 pixels. Equivalent to 3.6 Mpix. Meanwhile my blog post has maximum width 700 pix. First i need to reduce the image resolution to 700 px width and maintain the aspect ratio.
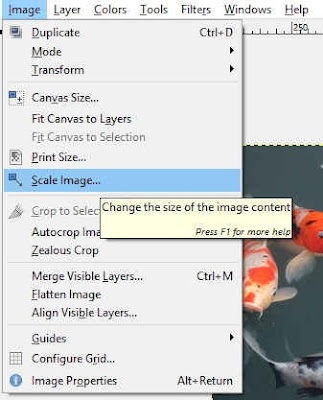
Open image on GIMP | Go to Image | Scale Image
 |
| Reduce the image resolution by scale the image down using GIMP. |
This screenshot original take 50 kb, i reduce the file size by compress the image until 20 kb. As long as the illustration can be seen, i'm happy with the image quality.
 |
| Reduce the image width to 700 while maintaining the ratio |
Export the image to JPG/JPEG and choose the image compression quality that we need.
 |
| Export As after scale down to reduce the file image size |
Set the image quality as your preference. This is where the optimization play a great role. We can compress the image so small but the quality is less or we can compress the image to certain ratio so the quality degradation can be tolerate.
 |
| Reduce the image quality to 30% of its original |
Below is the result of image file size reduction with above stetting.
 |
| the image size become 35 kb from 979 kb with 700 px width, the quality of image is poor. We reduce 96.5% of image size |
It seem the quality need to be increased. So i change the bar to 60% image quality. The image size become 51 kb and the image quality as below. I'm pretty happy with this image. I think it is adequate for the illustration purpose. We can increase the image quality based on the need.
 |
| Set image quality to 60% and we can get 51 kb file from the original 979 kb (94.5 % image file size reduction) |
We can save 94.5% of data size by optimizing the image size that we use in our blog
Conclusion : optimize image size for web
As a conclusion, we need to optimize or image in blog post to reduce the page size and also increasing the page speed. It also helps our blog visitor conserve their internet data package. Our blog will become 'green data' friendly since we can reduce the data amount require to access our blog.
So if you have any comment, concern or you have another opinion or experience; please write down on the comment section. Let me know what do you think so i know that this writing can give benefit to the reader.

Post a Comment for "Optimize image size for web or blog"